もう有名すぎて今さらかもしれませんが、あまりにも便利だったので。
今まではHTMLサイトを作るとき、http-serverコマンドを使っていたのですが、コードを書き換えるたびにブラウザを更新したり、ブラウザにキャッシュが残ってしまったりして面倒でした。そこで出会ったのがLive Serverと呼ばれるVS Codeの拡張機能。
Live Serverはこんなに便利
ボタンを押すだけで起動できる
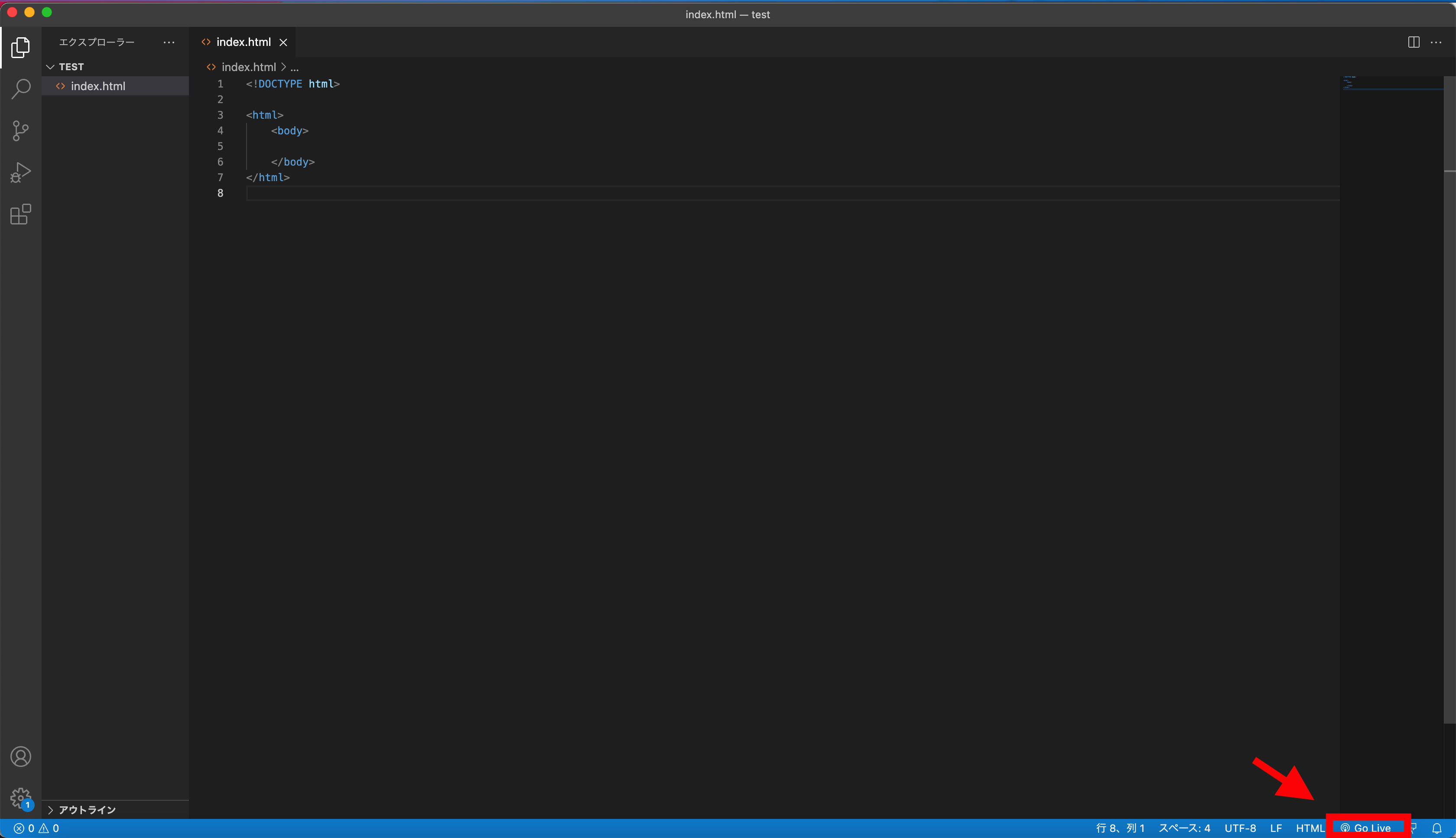
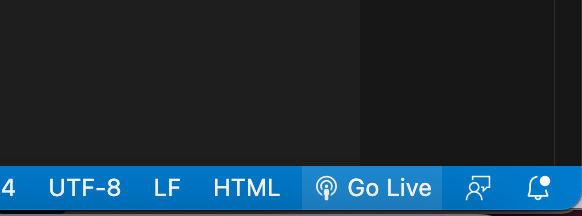
画面右下の、

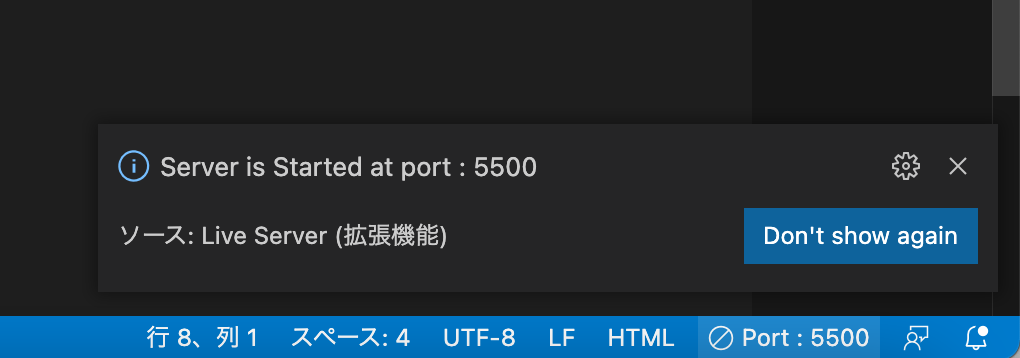
「Go Live」を押すだけでローカルサーバを立ててくれます。


サーバが起動するとブラウザが自動で開かれます。
導入が簡単
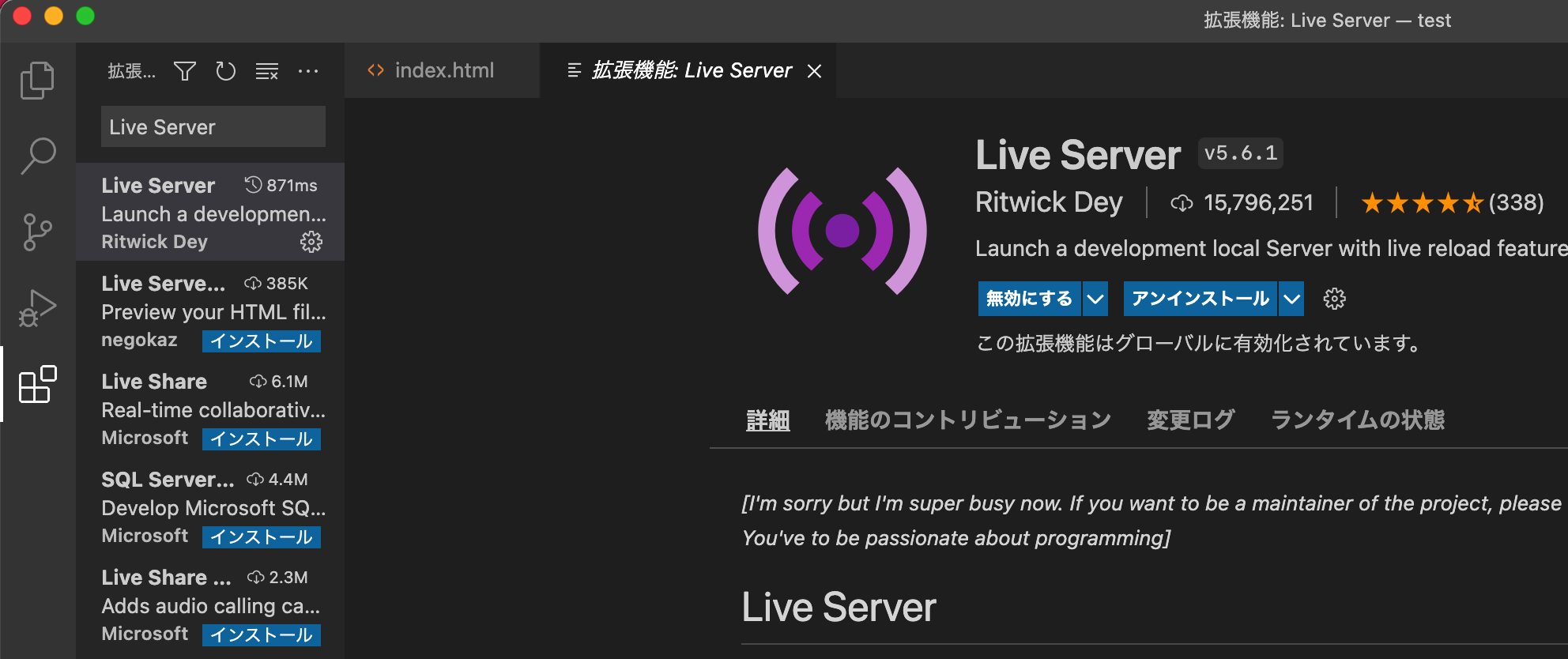
VS Codeの拡張機能なので当たり前といえば当たり前ですが、拡張機能を検索してインストールするだけでOK。

検索欄に「Live Server」と入力してインストールボタンを押すだけでインストール完了です。ちなみにMacで撮っていますが、Windowsでもちゃんと動きます。
コードを更新したらブラウザも更新してくれる(ライブリロード機能)
特に気に入っている機能です。いちいちブラウザの更新ボタンを押さなくても、ファイルが更新されたら自動的にブラウザも更新してくれます。
しかもファイルを保存しなくても更新してくれます。
動画内ではhtmlしか書いていませんが、CSSやJavaScriptももちろん動きます。
まとめ
他にも同様の機能を持つローカルサーバはあると思いますが、とりあえずこれで満足です。まだ静的サイトしか試していないので、いつか動的サイトの動作も確認してみます。
