世はまさに大AI時代。「Stable Diffusion」が先月23日に登場して以来、目まぐるしいほどに便利で画期的な新規サービスが登場していますが、今回、Google Colaboratory上で少し動かして遊んでみたので、その記録をしておきます。
なお、この記事を書くのが激遅になってしまったため、実際にStable Diffusionを動かしたのは先月末頃で、今はもっとGUIで簡単に触れるサービスが存在します。
参考にさせていただいたサイト
実験環境
- Google Colaboratory (https://colab.research.google.com/)
- OS: Ubuntu 18.04.6
- CPU: intel Xeron CPU @ 2.00GHz
- GPU: Nvidia Tesla T4
- Python: 3.7.13
- Cuda: version 11.2
手順
1. Hugging Faceのアカウントを作成&トークンを取得
学習データをダウンロードするため、まずはHugging Faceのホームページを開き、アカウントを作成します。
https://huggingface.co
このアカウントは後ほど使います。
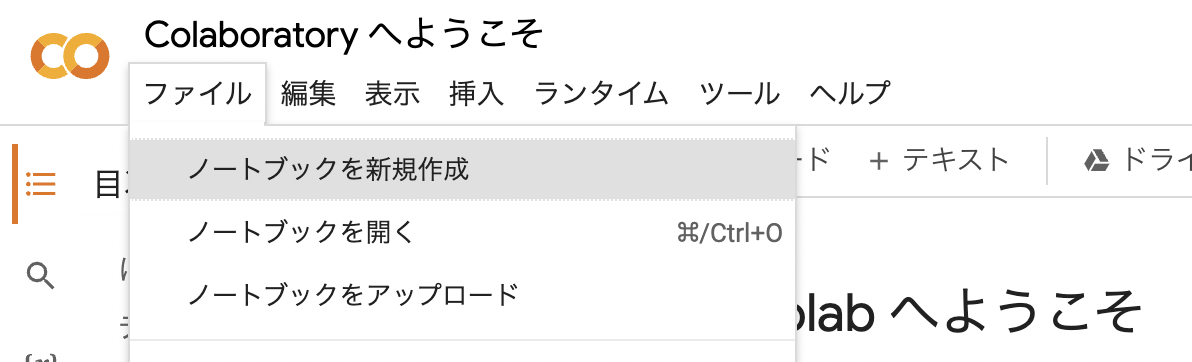
2. Google Colaboratoryでノートブックを作成
Google Colaboratoryを開き、新しいノートブックを作成します。

作成されたら自動で開かれるので、ノートブックにコードを記述していきます。
ノートブックの内容はこんな感じにしておきました。以後、このノートブック上でコードを実行していきますので、適宜自分のドライブにコピーしておいてください。
3. 環境の導入
上から順に実行ボタンをポチポチしていきます。
ここで注意しなければならないのが、途中でHugging Faceのtokenが必要になるところ。
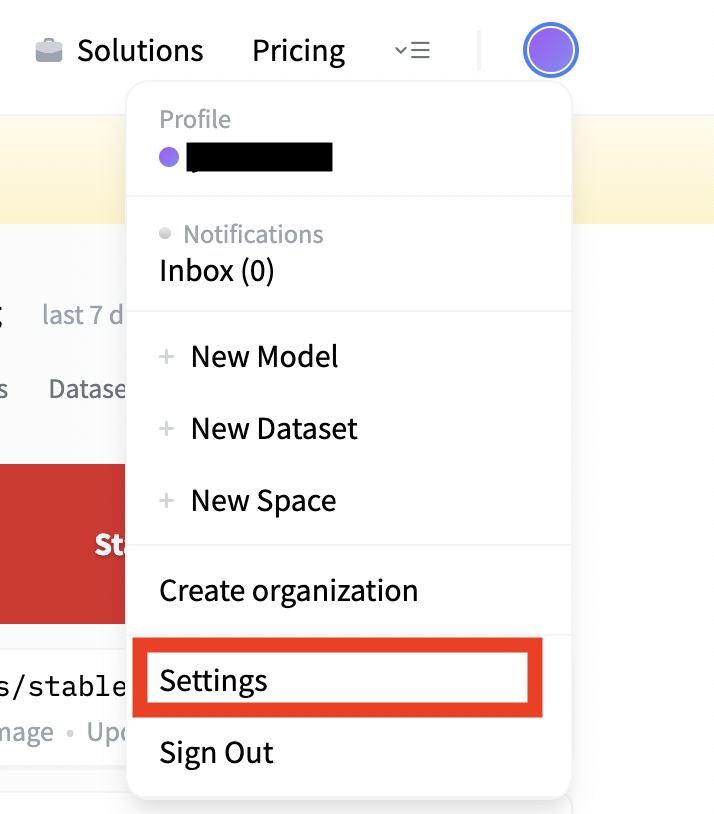
Hugging Faceの画面右上のアイコンをクリックし、Settingsを開きます。

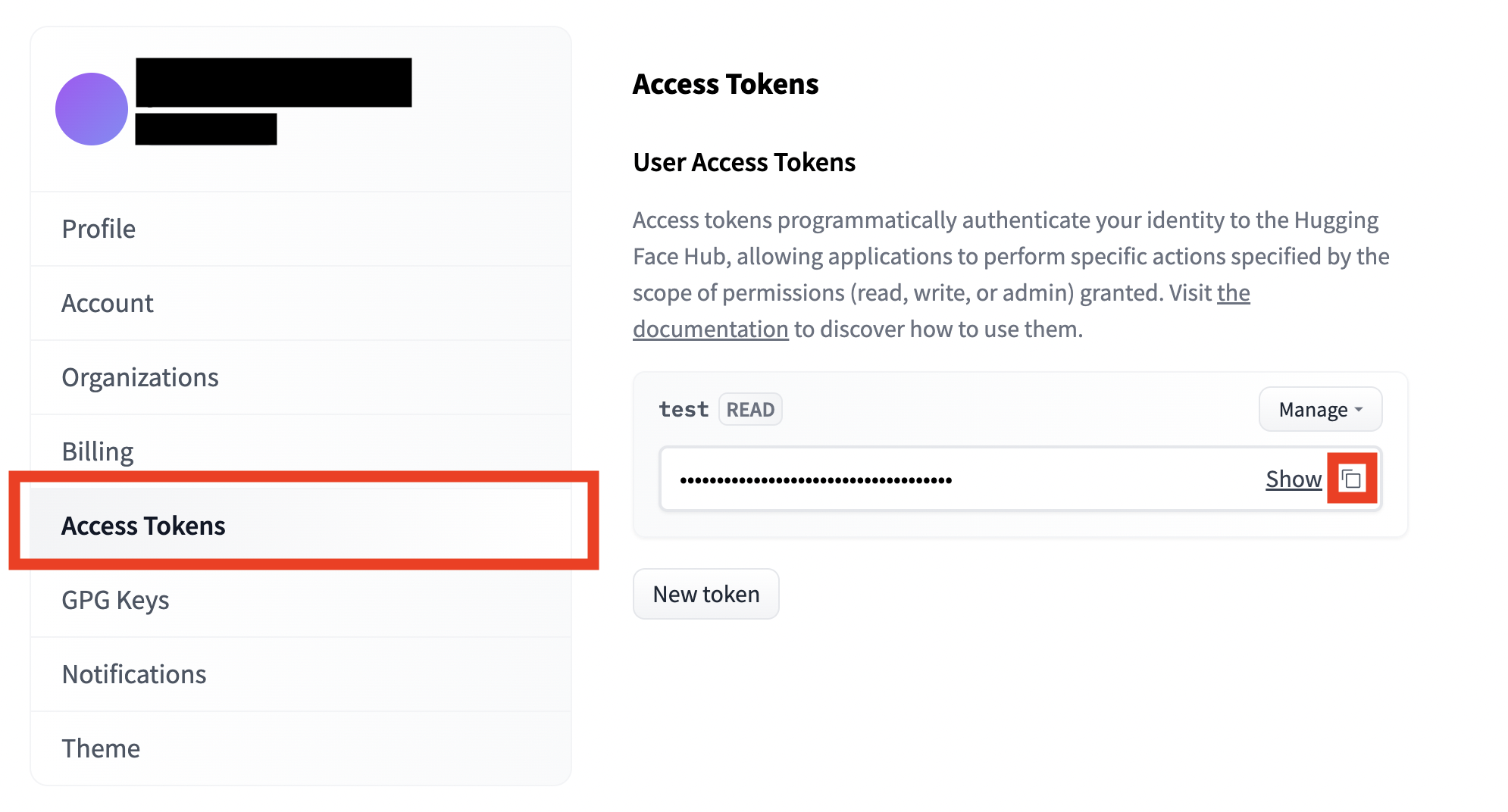
Tokenを開き、生成されたTokenをコピーしてGoogle Colabの実行画面に貼り付けます。

4. いざ実行
環境の導入が完了したら、ついに画像の生成。
4.1 txt2img
まずはtxt2img、すなわち「文章から画像を生成」を試してみます。
生成画像はStable Diffusionのディレクトリ配下のoutputs/txt2img-samplesに出力されますので、Google Drive上に作業用ディレクトリを作っておけば自動的にGoogle Driveに保存されます。
!python scripts/txt2img.py --prompt "City of the future, cars flying in the sky." --plms
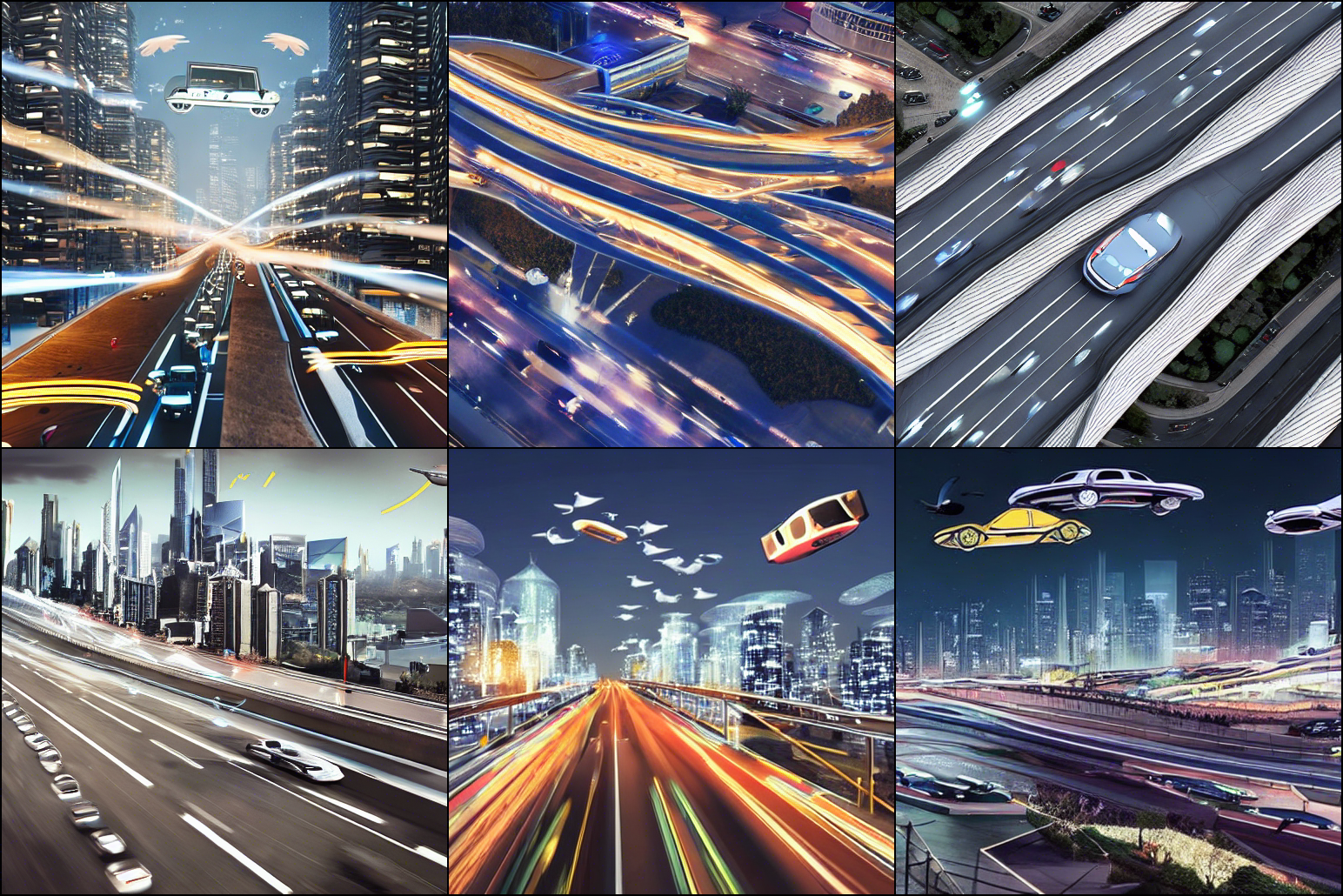
このコードの左側の実行ボタンを押すと、「City of the future, cars flying in the sky(車が空を飛んでいる未来都市)」の画像が生成されます。画像生成に2分程かかります。
で、生成された画像がこちら。

おー、いい感じ。
他にも試してみる。
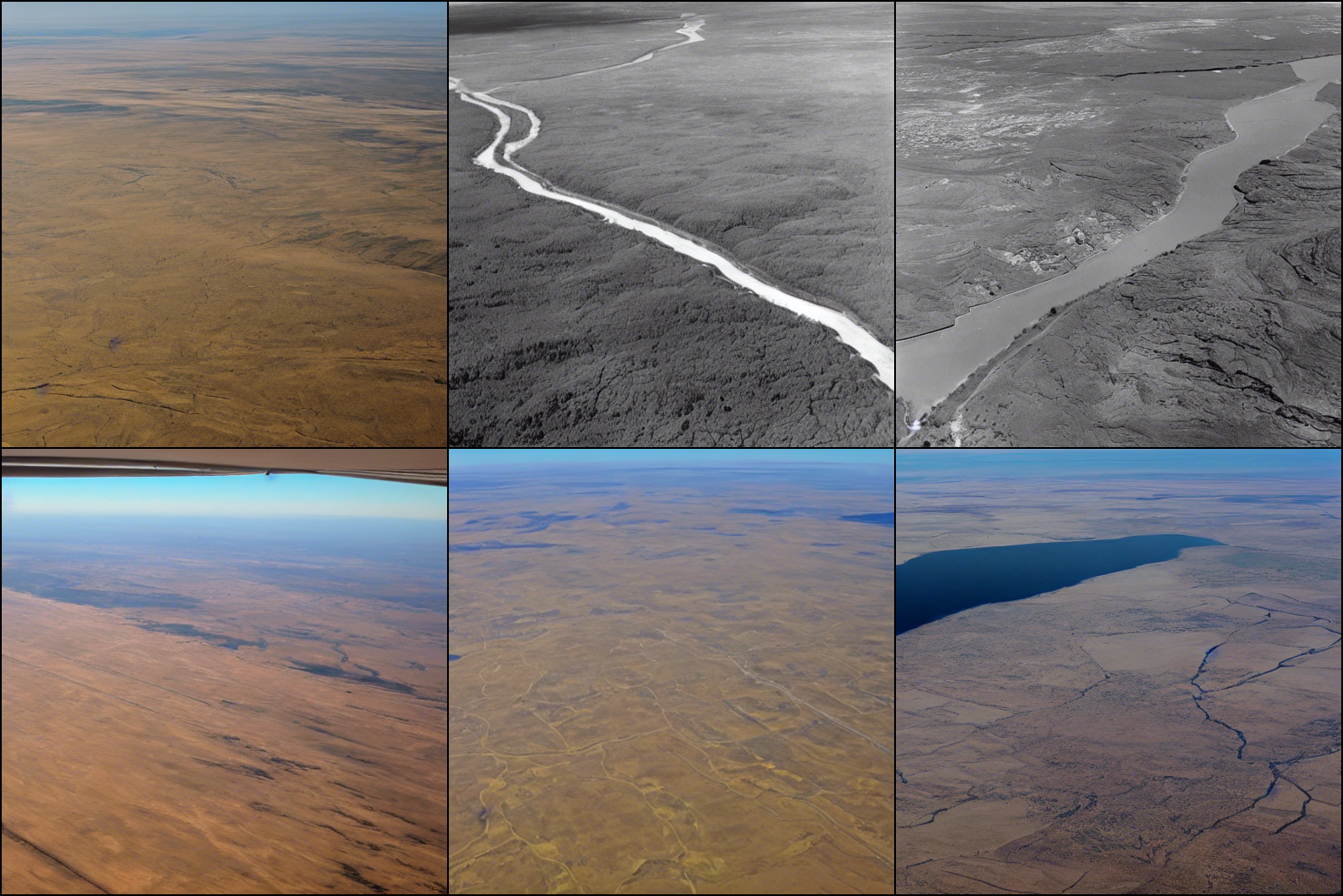
The vast plain seen from above, with one large river flowing through it.

European townscape, with trams running.

Japanese landscape, Ukiyoe style

4.2 img2img
次にimg2img、すなわち「画像から画像を生成」を試してみます。ここでは、入力画像に対し、画風などを指示して別の画像にアレンジすることができます。
とりあえず、付属のsample.jpgを変換。と、その前に、元のサイズのままで進めるとout of memoryになってしまうので、512x256に縮小してsample_small.jpgとして保存しておき、縮小後の画像に対して変換を施します。生成画像はoutputs/img2img-samplesに出力されます。
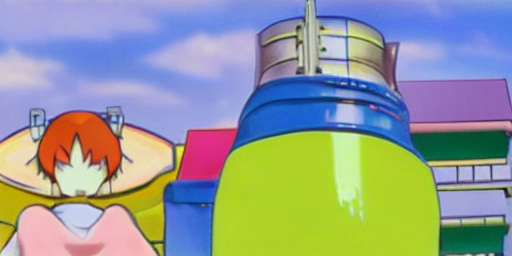
元画像がこちら。

これに対し、”anime”と指定して変換。
!python scripts/img2img.py --prompt "anime" --init-img sample_small.jpg --strength 0.8
で、変換結果がこちら。


なんか思ってたんと違う…けど、一応アニメキャラクターみたいなのは出てきた。
animeだけでは抽象的すぎた?
他にも試してみる。
Magnificent views in oil painting style


Photo, Europe


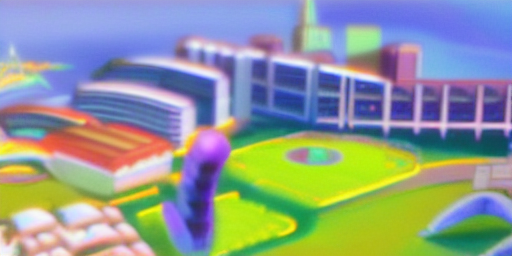
Simcity


おわりに
今回はちょっとしか触っていませんが、無限に遊べそうです。機械学習の技術発展を改めて実感しました。
呪文は長く、より具体的に書いたほうが意図した絵が出来やすいので、今後も触ってみて何か良さげな絵が出力されたら記事に書こうかと思います。
せっかくオープンソースなのだから、これを利用したサービスも作りたいな。屈強なGPUを備えたサーバーが必要だけど…
