新しいホームページの試験運用を今日から始めたわけですが、この記事では作成した経緯、工夫した点や今後の展望などを書いていこうと思います。
経緯
作成を始めたのはちょうど1年前、去年の8月でした。
最初はあまり本気にせず、「WordPressとかに頼らず自力でホームページ作ったらどんな感じになるのかなー」程度の実験のつもりで作り始めました。
もともとGithub Pagesに興味があり、ここにホームページを置くことにちょっとした憧れがありました。これまで利用してきたサーバがSSL非対応、容量制限あり、広告ありなのに対し、Github Pagesは無料でHTTPS化できるし、広告が一切ないし(なんなら収益化も可能)、容量無制限なので、動的サイトが作れない(故にデータベースも使えずWordPressが利用できない)点に目を瞑ればかなり魅力的でした。
当初はホームページはGithub Pagesで、ブログはWordPressで、と別々のサーバで運用するつもりでしたが、Jekyllでブログが運用できることを知り、結局両者ともGithub Pagesで運用することに決めました。
いざ作り始めると、やはり実用化したくなってくるもの。作っているうちに、ホームページを移転することによるメリットを見出すようになって、新しいホームページへの移転を決めました。
メリットはこれまで何度も挙げてきましたが、無料でHTTPS化できるなど上記に書いた点に加え、カスタマイズしやすいとか、0から作り直すことでホームページ上の情報を整理しやすいとか、軽量化ができるといった点が挙げられます。
工夫した点など
レイアウトについて
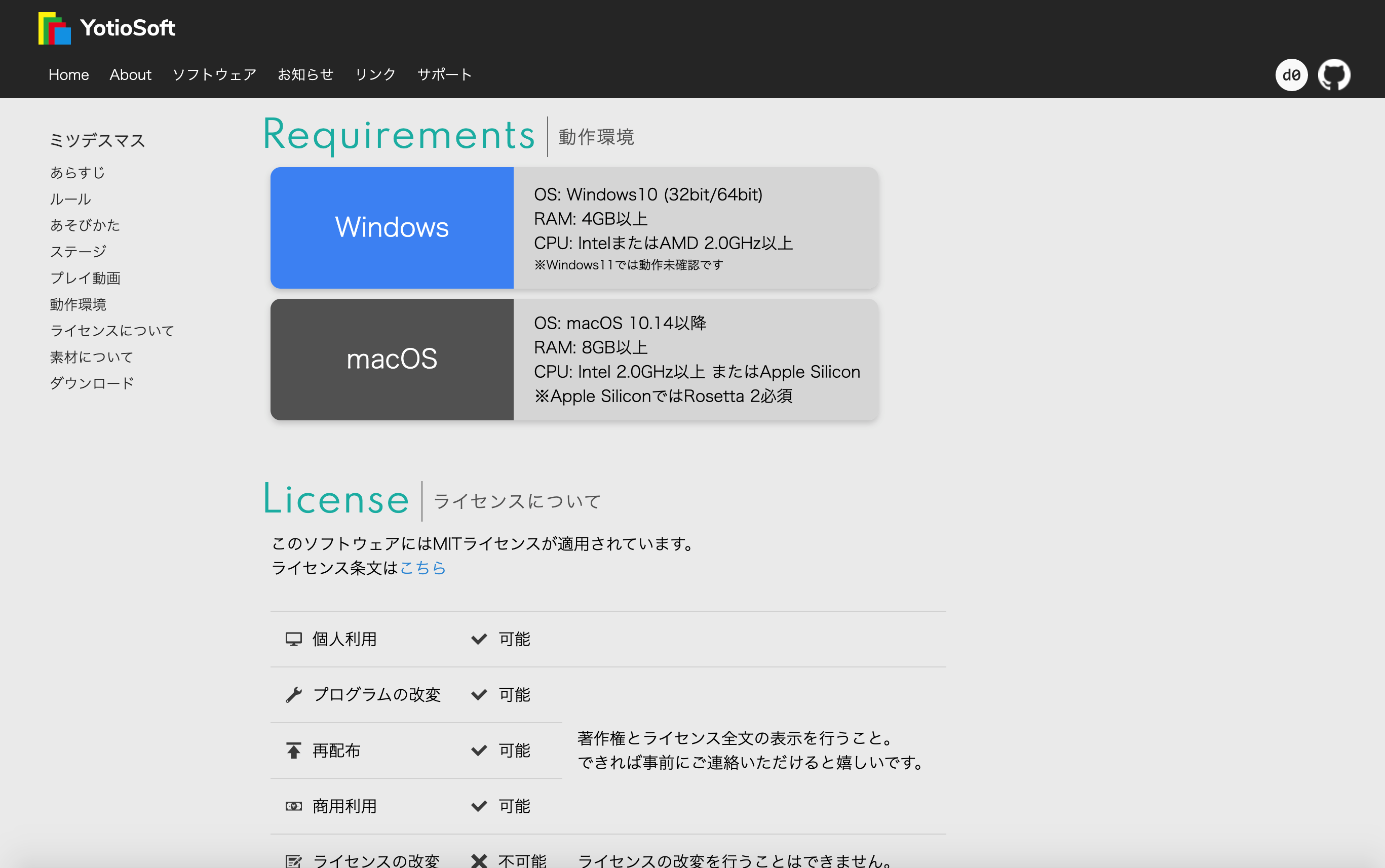
ホームページのレイアウトですが、実は1年前の構想がほぼそのまま実現した形になっています。
基本的なコンセプトとしては、画面上部にヘッダメニューがあり、その下にメインコンテンツがあり、一番下にフッタがあり…と、標準的なサイトの構成になっています。また、軽量かつシンプルなサイトを目標としました。
拘った点としては、画面左側に目次があり、目次は下にスクロールすると画面左部に固定されるという点です。

これは、昨今のリファレンスサイト等でよく利用されるMkDocsという静的サイトジェネレータのスタイルからパクッt…参考にしたものですが、これならページの閲覧中に目次を見るためにいちいちページの一番上の目次部分にスクロールしなくていいし、いらない部分を読み飛ばしたりできるので便利かなーと思いました。
今風の個人ポートフォリオサイトみたいな超かっこいいデザインにしても良かったんですが、そんな洒落たものを作れるほどの技術力はないし、今回は軽量かつシンプルで情報にたどり着きやすいサイトを目標としているので、機能性重視で従来のスタイルに則って作成しました。
情報の配置について
情報の配置について拘った点は、一つのソフトウェアの情報(操作方法、動作環境、ダウンロードリンクなど)は一つのページにまとめるという点です。
まあ当たり前のことなんですが、これまではダウンロードリンクがブログ記事になっていたりと、いろいろなページに情報が分散していたりしたので、移転に伴いソフトウェアの情報が整理整頓できました。

軽量化について
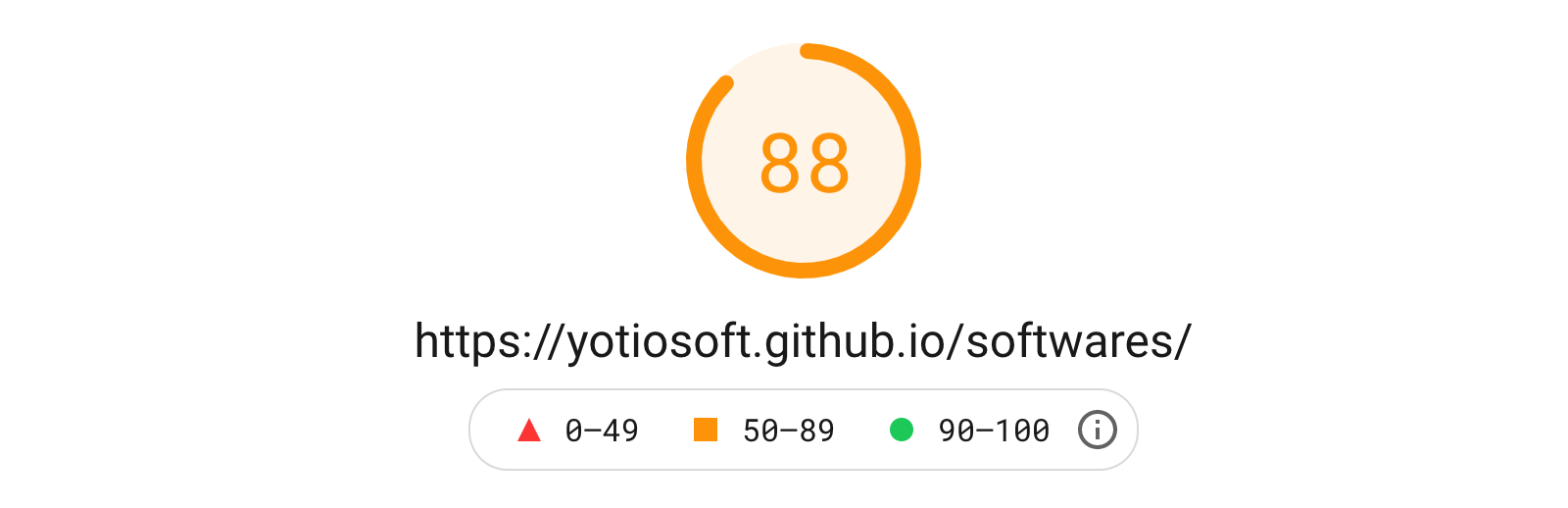
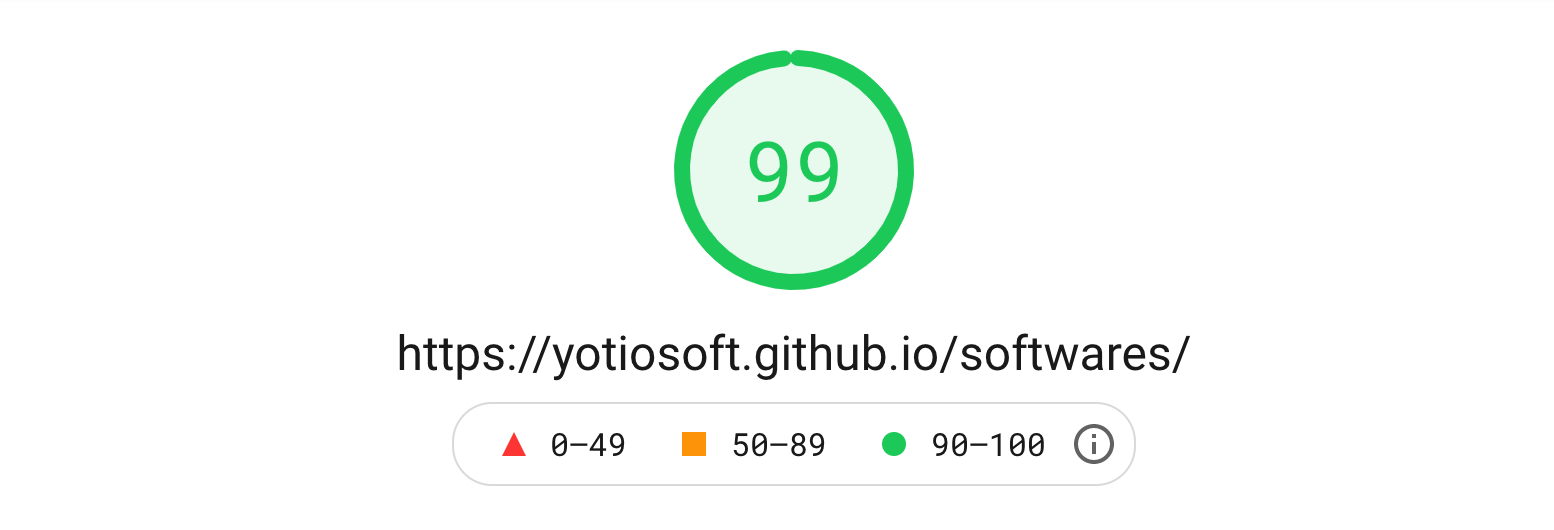
まだまだ改善の余地がありますが、新しいホームページはPageSpeed Inaightsで計測を行いながら作成しました。
具体的には、大きいサイズの画像をwebpに置き換えたり、CSSやJaveScriptファイルを分割したりと。
ただ、一部のモバイル端末ではwebpに対応していないブラウザもあるので、その場合はpng画像が表示されるようにしています。
最初は(当然ながら)99点とか100点とかが連発してたんですが、情報量が増えるとなかなか難しいですね…
モバイルですと、どうしても点数が低くなってしまいます。

パソコンからだとだいたい高得点ですね。
 今後も改善は続けていく所存です。
今後も改善は続けていく所存です。
記事の管理について

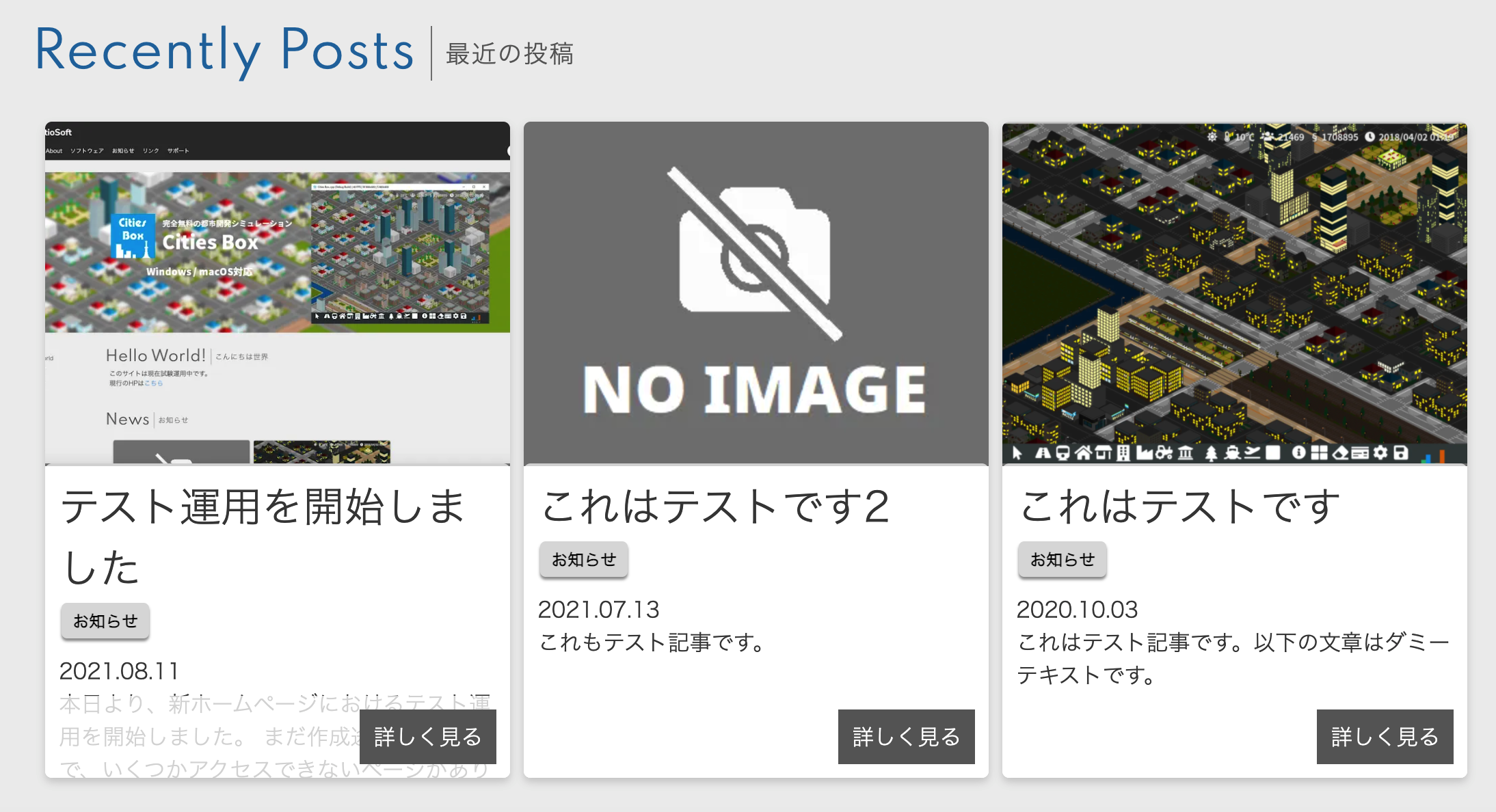
ホームページ上のお知らせ記事は投稿するたびに記事一覧画面を更新するのは面倒くさいので、半自動化してあります。
Github Pagesではデータベースこそ使えないものの、JavaScriptなら利用可能です。
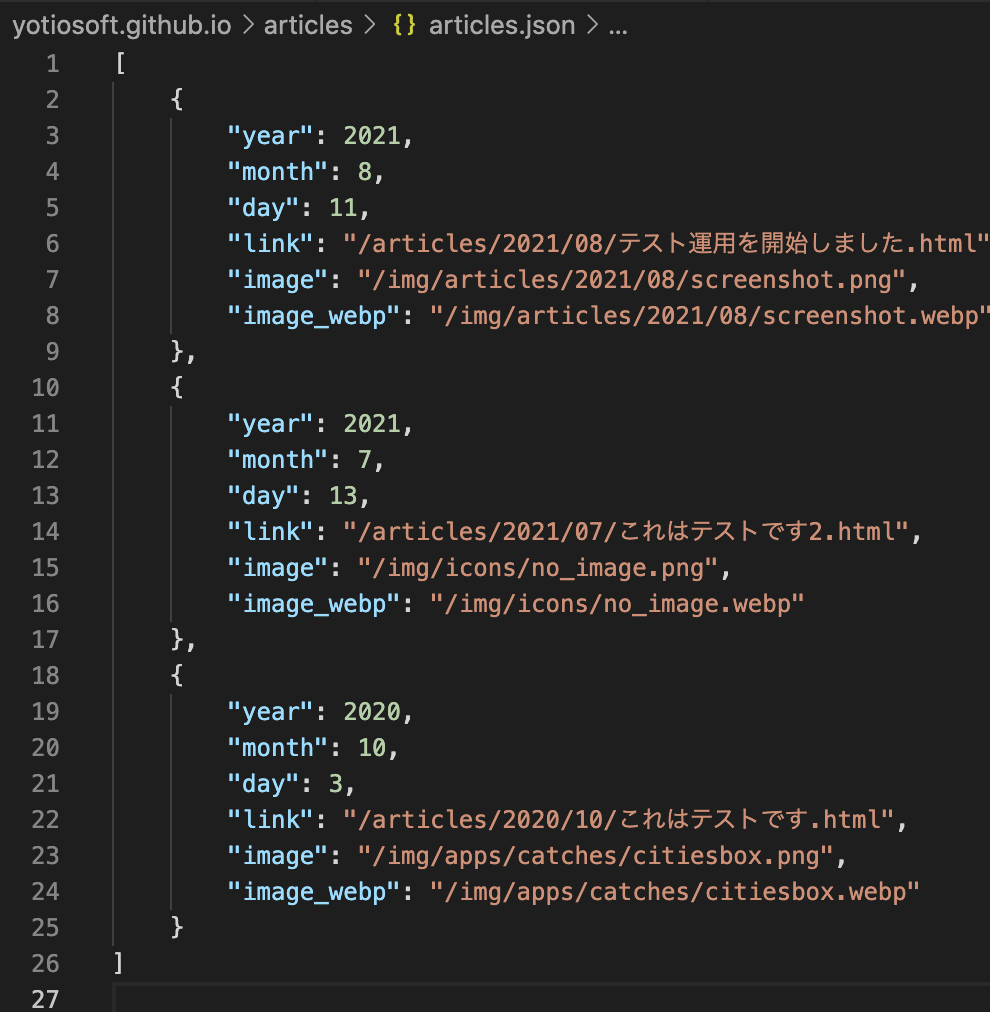
そこで、記事一覧のデータ(URLとキャッチ画像、投稿日)をjson形式で保存し、JavaScriptでそれを読み取って、ブラウザ上で自動的に記事一覧ページを作成することで半自動的な動作を実現しました。

記事一覧には記事の本文の冒頭部分が表示されますが、いちいちjsonファイルに冒頭部分をコピペするのは面倒なので、JavaScriptでjsonファイルから記事のリンクを取得し、記事から直接本文の冒頭部分を取得して、それを表示するようにしています。
ただ、jsonファイルの読み込みと記事からの本文冒頭部分の取得で多少のオーバーヘッドが生じるので、軽量化と相反するものがあります。ここがちょっとした悩みどころですが、そこまで悪影響は見られないのでこのままでいきます。
現在の問題点
- 未完成のページがある。
- スマホ版のレイアウトが存在しない
- トップページの告知画像(Cities Boxの広告画像)が1枚のみで固定されている
今後の予定
- 未完成のページを作成する。
- スマホ版サイトを作成する。
- トップページの情報量をもう少し増やす。
- トップページの告知画像が複数枚スライドできるようにする。
- コンタクトフォームを完成させる。
-
軽量化、パフォーマンスの向上
など。
移転日について
前記事でもお知らせしたとおり、10月1日移転予定です。
その際、URLはhttps://yotiosoft.comに変更になります。
