新しいホームページのスマホ向けのページを公開しました。
と言ってもモバイル向けのスタイルシートを用意しただけで、ページ自体はPC版と同一です。
アクセスした端末がモバイルか否かの判断は画面サイズで行っています。
よってPCでもブラウザのウィンドウを小さくすればモバイル版の閲覧が可能ですが、まあいいでしょう。PCだろうとスマホだろうと、狭い画面には狭い画面向けのページが表示されるべきです。
ヘッダーメニュー
ヘッダーメニューはモバイル端末特有の縦長画面には収まりきらないので、いわゆるハンバーガーメニューにしました。
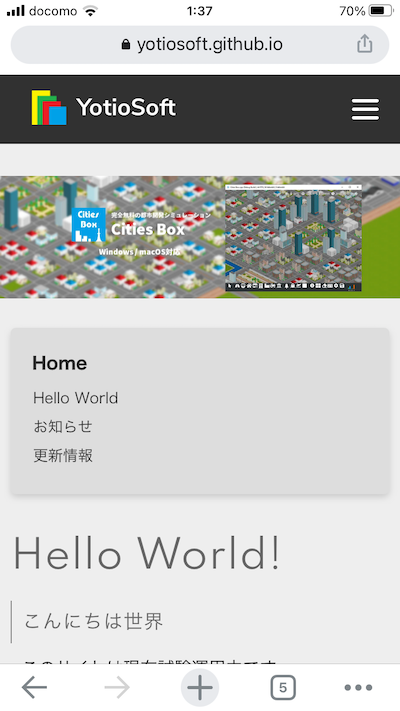
メニュー非表示時:
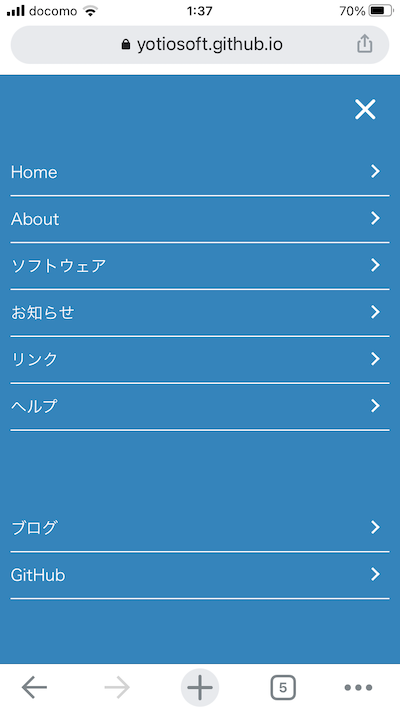
メニュー表示時:
実はこれ、ネットにあるサンプルをそっくりそのまま持ってきたものです。だってハンバーガーメニューの作り方なんて知らないもん。
なのでちょっとスタイルシートがゴチャゴチャしてますが、今後整理します。
サイドメニュー
PC版で画面左側にあったメニューは、コンテンツ部分の最上部に移動しました。

スクロールするとサイドメニューがついてくる、というPC版の機能は失われましたが、狭い画面にメニューを常時表示するわけにもいかないのでしかないです。
リンクをクリックすると、PC版と同様に所定の位置にスクロールされます。
画像や各要素
PC版のままでは画面に収まりきらない要素が多数存在したので、画面幅に合わせるように変更しました。
表
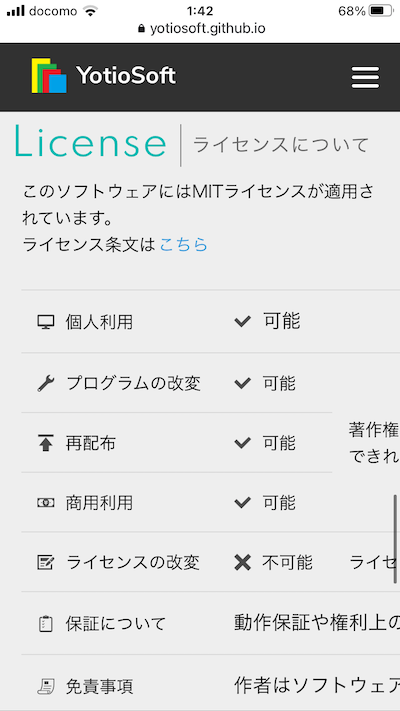
スマホ向けのサイトで悩みどころなのが表。
今回は、画面からはみ出た部分は横スクロールできるようにしようとしたが…
なぜかスクロールできません。ここは今原因を調査しているところです。
現在確認されている問題点
-
表が横スクロールできない(前述)
- ハンバーガーメニューを開いたときにスクロールするとメニュー画面が消える
- 画像やフッターの文字がやや右側に寄っている
- iOSのSafariでアクセスしたとき、カードをタップしても説明が表示されない
- PCでブラウザのウィンドウの大きさを変更したときの動作:
- ウィンドウを小さくしたとき:サイドメニューが常時画面上部に固定されてしまう
- ウィンドウを大きくしたとき:サイドメニューがスクロール時についてこなくなる
- なお、上記の問題は再読み込みすることで解消
感想
ある程度完成したホームページを今更スマホでの表示に対応させる作業は、実は一番面倒で時間のかかる作業だと思いこんでましたが、実際にやってみると1日もかかりませんでした。
今ネット上にある数多のCSSやHTMLの解説記事に感謝。