せっかくの夏休み、なにか新しい技術を身に着けようと思い、昨今話題になりつつあるRustという言語を触ってみることにしました。
今回は、Macでの環境構築と、恒例のHello Worldの実行までを忘備録として残しておこうと思います。
Rustとは?
メモリ安全性を確保することを目指したプログラミング言語(らしい)。
生半可な知識で下手なこと言うと誤解を招きかねないので、詳しいことはもう少し調べてから書きます。
エディタについて
空き容量的な問題であまり新しいIDEやエディタはインストールしたくないので、今回は既にインストールしてあったVisual Studio Code(以下、VS Code)を利用しようと思います。
これならWindowsにもMacにも対応しているからね。
Rustの環境構築に必要なモノ
どうやら以下の3つが必要らしい。
-
rustc
コンパイラ(C言語でいうところのgcc)
-
cargo
パッケージマネージャ
-
rustup
Rustのインストーラ
Macでの環境構築
今回はRust公式サイトに書かれた方法でインストールします。
手順はだいたいこんな感じ。
- rustupでRustをインストールする
- VS Codeに拡張機能「rust-analyzer」をインストールする
- デバッグのため、VS Codeに拡張機能「CodeLLDB」をインストールする
1. rustupでRustをインストールする
参照 : Install Rust - Rust Programming Language
rustc, rustup, cargoを一発でインストールできます。
端末を開き、
$ curl --proto '=https' --tlsv1.2 -sSf https://sh.rustup.rs | sh
を実行。
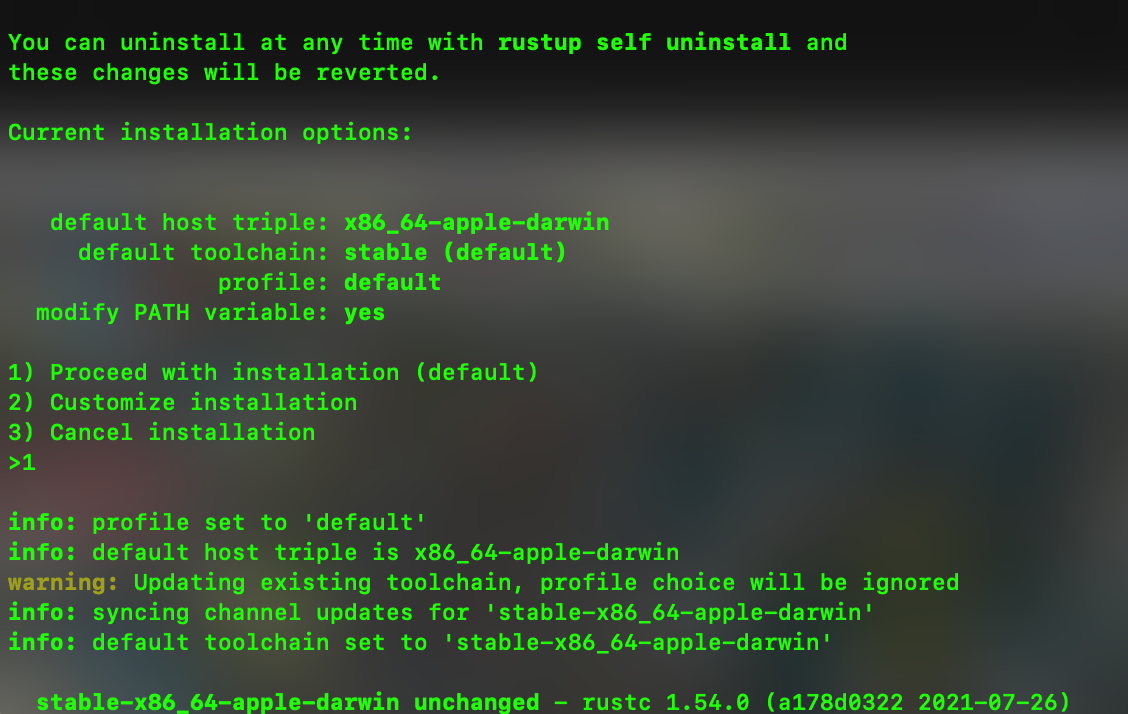
途中、インストール先を聞かれます。

特に変更する必要がなければ1を入力しReturnキーを押します。
あとは勝手にやってくれます。
インストールに成功したら、
Rust is installed now. Great!
と表示されます。
ここでcargoのパスを通しておく必要があります(←実はこの作業をやり忘れてて、後でコンパイルできなくて焦ったアホ)
$ export PATH="$HOME/.cargo/bin:$PATH"
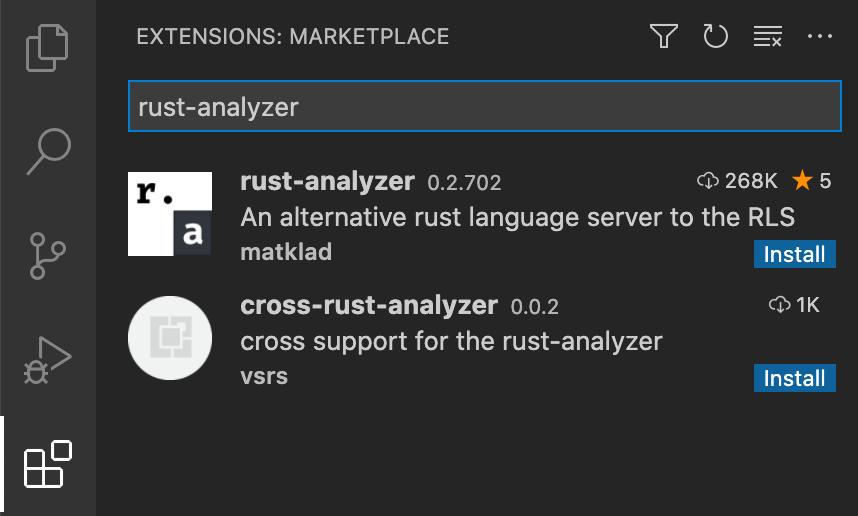
2. VS Codeに拡張機能「rust-analyzer」をインストールする
rust-analyzerはRustのコード補完をしてくれる拡張機能。

VS Codeを開いて、rust-analyzerを検索しインストール。
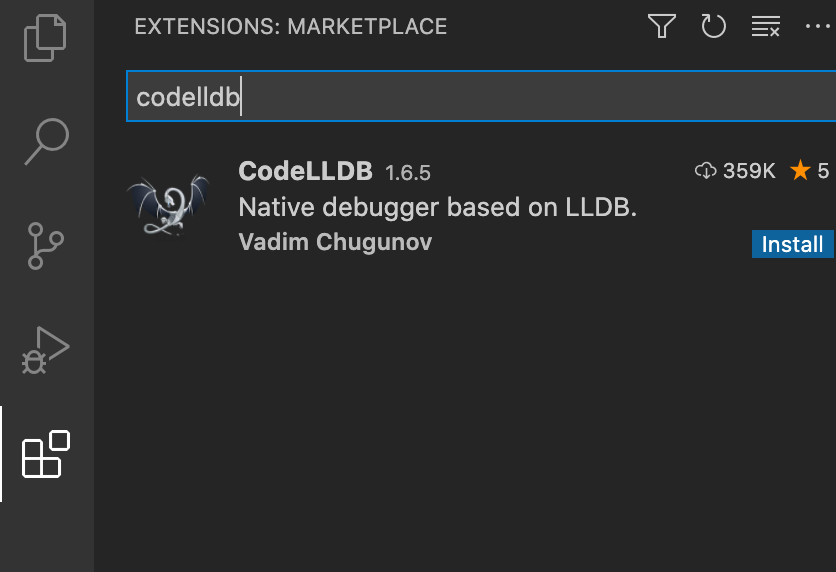
3. デバッグのため、VS Codeに拡張機能「CodeLLDB」をインストールする

同様にして、VS CodeにCodeLLDBをインストール。
今回は使いませんが、将来的にあったら便利かな程度に。
Hello World!
まずはCargoでRustプロジェクトを作成します。
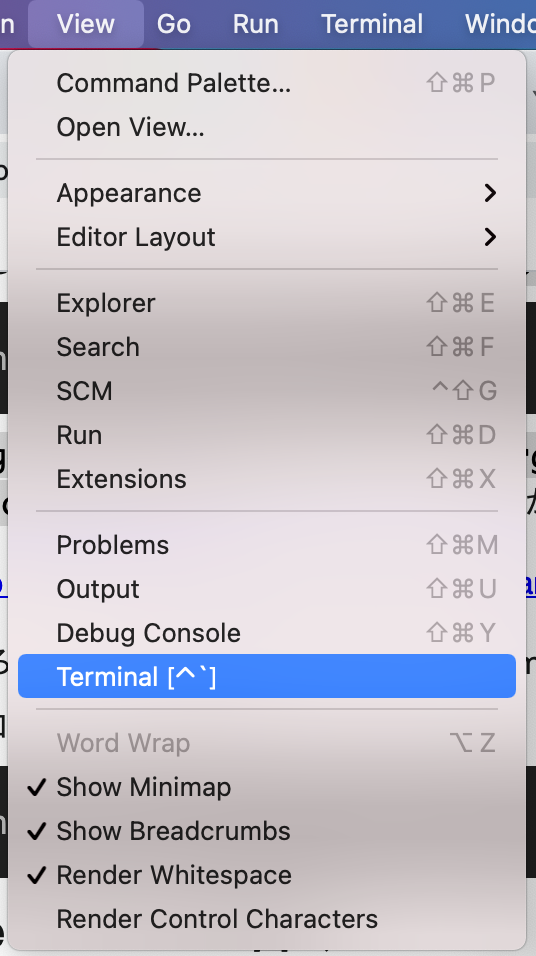
VS Codeでターミナルを開いて(Mac標準のターミナルでもOK)

ターミナルが表示されたら、以下のコマンドを入力。
$ cargo init <プロジェクト名>
今回はhello_worldとしました。

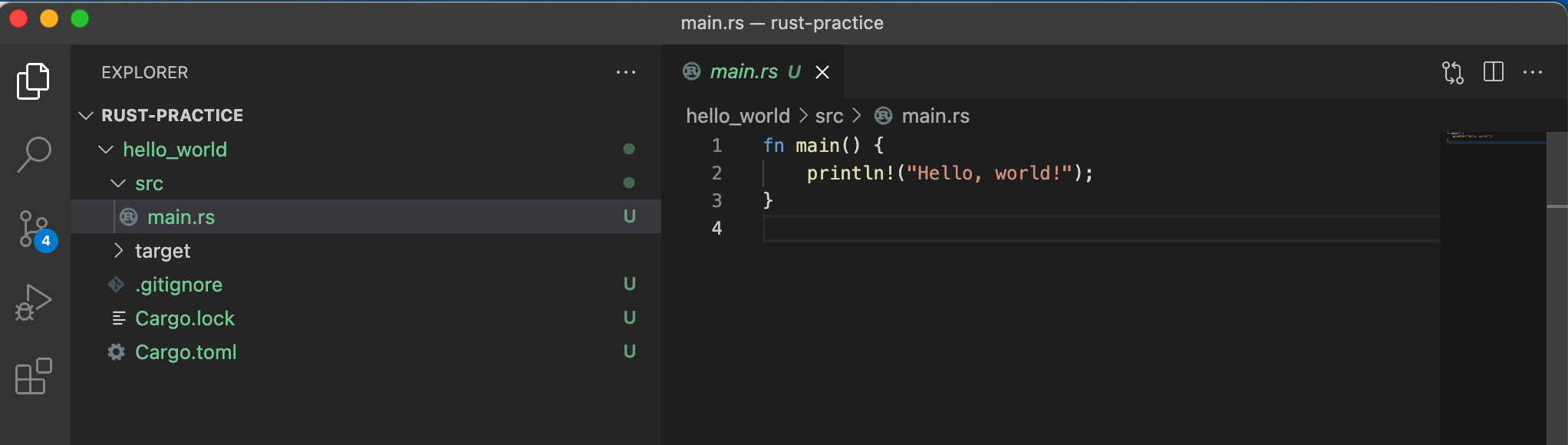
すると、何ということでしょう。既にHello Worldプログラムが用意されているではありませんか。

cargo initを実行すると勝手にHello Worldプログラムを生成してくれるようです。
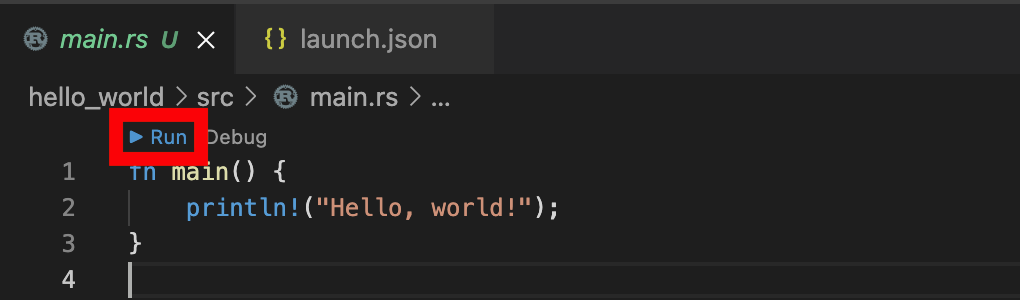
あとは「Run」をクリックするとコンパイルして実行してくれます。

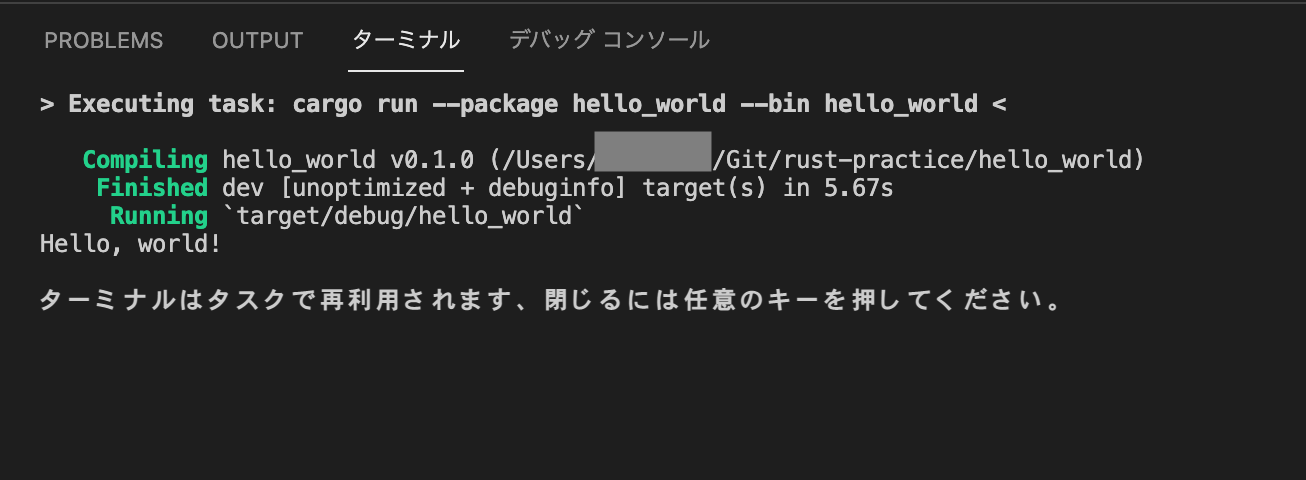
実行されました。とりあえずこれでRustの実行環境が構築できました。
ちなみにさっきまでVS Codeは英語設定のままでしたが、途中で日本語化しておきました。

まとめ
Mac版VS CodeでRustが実行できた。
具体的にRustで何を作るかは考えてないけど、とりあえず基礎的な知識は身につけたいなと思います。
次はRustの環境構築、Windows編です。近日中に投稿予定。
