本日10月1日、無事ホームページのGitHub Pagesへの移転が完了しました。こちらのブログのURLもhttps://blog.yotiosoft.com/に変更されています。ホームページとブログの他に、特設サイトもyotiosoft.comのサブドメインに変更しました。
このサイトは?
一応初めてご覧になった方のためにご説明しますと、このサイトはYotioSoftのブログです。今年の8月11日から運営しています。
これまではホームページとブログが一体化されており、ブログは開発の進捗報告やお知らせ用といった立ち位置でした。この度、ホームページの移転に伴いホームページとブログとを分離させたことで、これまでのブログでは扱わなかったYotioSoftでの活動に直接関係ないことも扱いやすくなりました。
詳細は最初の記事をご覧ください。
移転作業に関する経緯
せっかくなので移転作業を始めてから完了するまでの経緯を書きます。移転作業なんてすぐ終わるだろ、と思ってたら2時間かかりました。
1. 旧ホームページの削除
旧ホームページではXFreeを利用していました。昨日までyotiosoft.comはXFreeのネームサーバに登録されており、WordPressサーバのアプリケーションとドメインが紐付けられていたためサイトごと削除しないとDNS設定を弄れない状態でした。よって旧ホームページを(バックアップを取ってから)削除し、yotiosoft.comをドメインサービス上のネームサーバに戻しました。
2. DNS設定
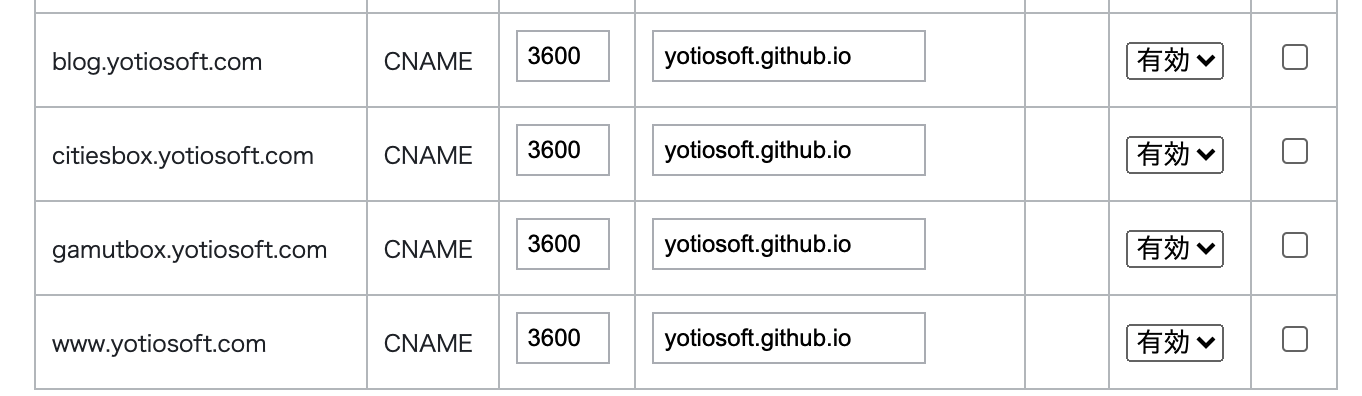
ドメインサービスでDNS設定を行います。現在はお名前.comで管理しているので、お名前.comで設定を行います。

赤枠で囲った部分がGitHub Pages指定のDNSレコードです。登録するのはAレコードだけ(またはCNAMEだけ)でいいはずですが、GitHubにCNAMEも設定しろと言われたので両方とも設定しておきました。
3. GitHub Pages側の設定&HTTPS化
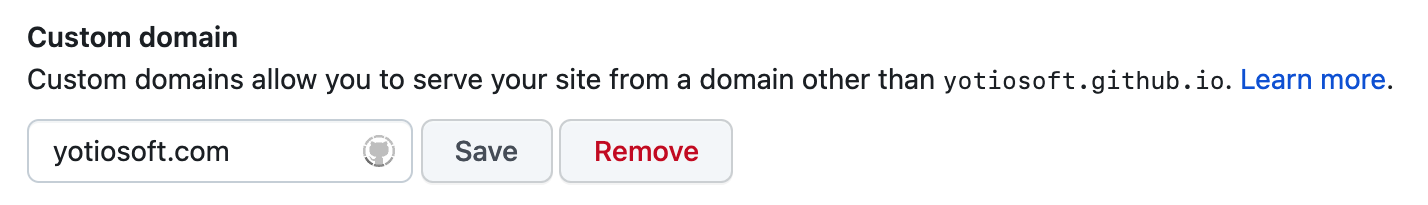
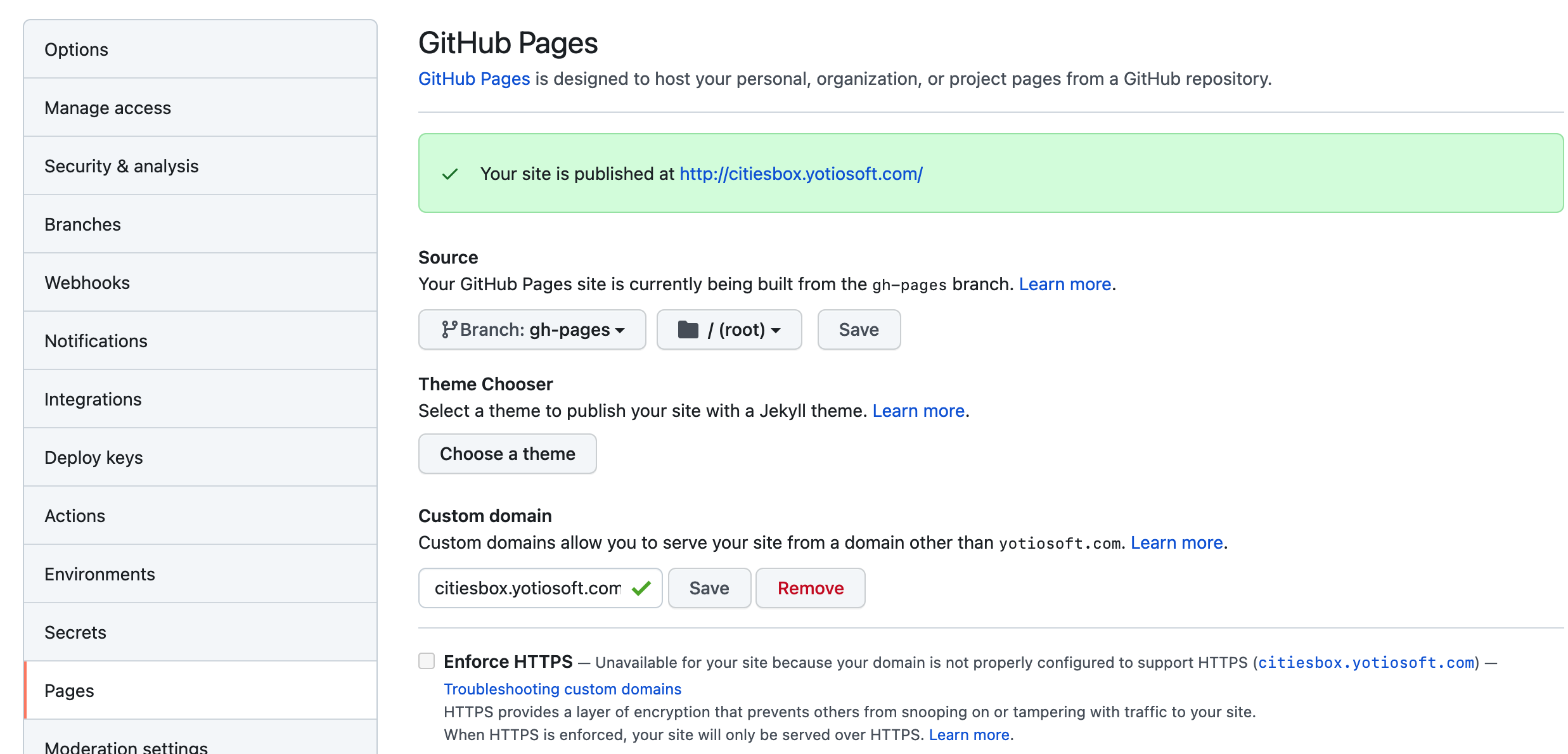
GitHubのリポジトリのSettings -> PagesからCustom Domainをyotiosoft.comに設定。

DNS設定変更の反映に時間がかかるので、設定後しばらく放置します。今回はネームサーバの変更を伴うためなかなか反映されず、結果として2時間くらい待ちました。
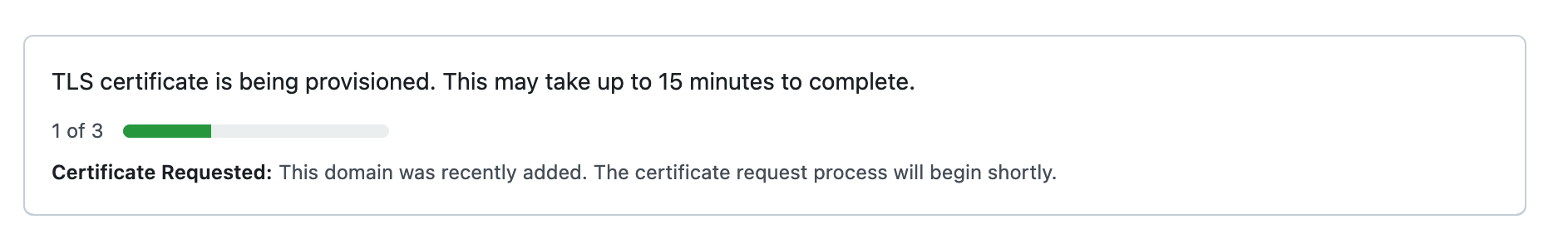
DNS設定がGitHub Pagesに向けて設定されていることがGitHub側で確認されたら、TLS証明書の生成が自動的に始まります。

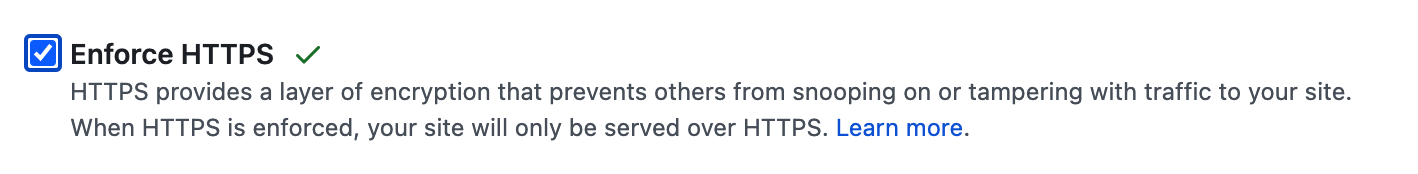
この作業が完了するとEnforce HTTPSが設定可能になり、これを有効化することでhttps化が完了します。


4. ブログなどサブドメインに指定
同様に、ブログ(このサイト)や特設サイトもyotiosoft.comのサブドメインに設定しておきます。当ブログも特設サイトもすべてGitHub Pages上で公開しています。


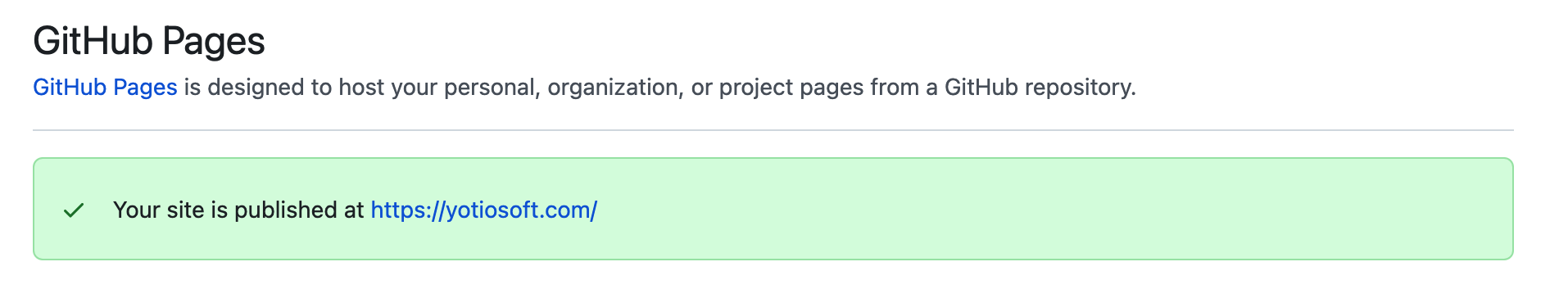
5. 作業完了!
やったね!

今後の運用に関して
ホームページにも記載していますが、今後新たにコンテンツを公開する場合は基本的にはホームページ上で公開します。公開のお知らせなどはホームページにもブログにも掲載します。
ブログは特にジャンルに拘らずに自由気ままに更新していきます。ゆくゆくは「Google検索したときに下の方に出てきて役立つ謎個人ブログ」みたいな立ち位置を目指したいところですが、まだまだ未熟者ですので、まずは地道なブログ更新を通して様々な技術に触れていきたいなと思います。
